Errori comuni da evitare
Un documento XHTML che risponde alle specifiche del W3C è definito documento valido o ben strutturato. La validazione o per meglio dire il controllo sintattico dei documenti XHTML consente di evidenziare errori nel codice della pagina che comprometterebbero la compatibilità con i browser a discapito dell’usabilità e accessibilità.
Alcuni degli errori più comuni che la validazione XHTML evidenzia sono:
- Elementi privi di terminatore (come sopra detto l'XHTML è molto più restrittivo dell'HTML sotto questo aspetto).
- Omissione del testo da visualizzare in alternativa ad un'immagine (da usare mediante l'attributo alt, in modo da consentire la compatibilità con dispositivi il cui display non supporta immagini).
- Inserire testi direttamente nel corpo del documento.
- Inserire elementi o blocchi di codice (o di attributi) all'interno di altri blocchi di livello superiore.
- Dimenticare le virgolette per delimitare gli attributi.
- Usare in modo scorretto entità varie (ad esempio & anziché &).
- Usare le maiuscole per i nomi dei tag e/o degli attributi.
Uno strumento on-line del W3C per controllare la validità di songoli documenti è disponibile presso http://validator.w3.org/.

Validare più pagine
Se abbiamo la necessità di validare molte pagine la cosa più veloce da fare è quella di scaricare in locale i documenti ed effettuare i controlli e le eventuali correzioni sul proprio pc.
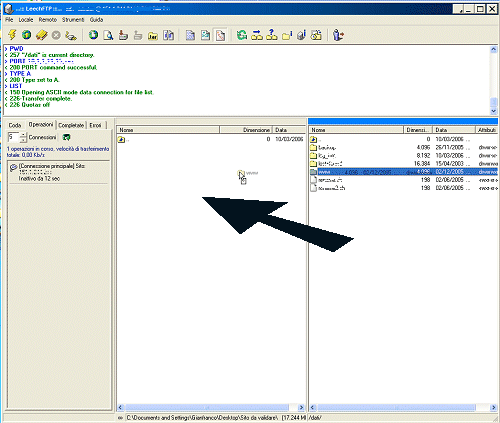
Innanzitutto occorre munirsi di un software che trasferisca i file presenti sul server al pc locale, nel nostro caso utilizzeremo Leech FTP. La connessione va stabilita inserendo i dati di accesso e l’indirizzo del server ftp dal menu File, alla voce Connetti. Una volta stabilita la connessione basterà trascinare dalla finestra del server in quella locale la cartella che contiene i file da trasferire.

Ora che abbiamo le pagine web sul nostro PC locale possiamo cominciare a lavorarci senza preoccuparci di sbagliare, se qualcosa non va possiamo riscaricarle in qualsiasi momento dal server.
Validare le pagine sul PC
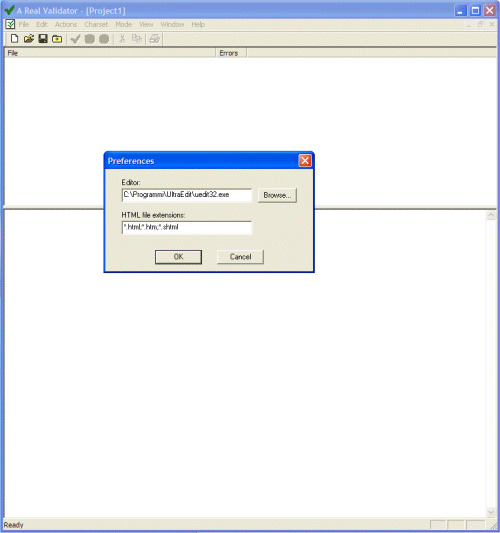
Per validare le pagine web esistono diversi software in circolazione, nel nostro esempio useremo il programma A Real Validator, semplice e veloce si presta benissimo ad una rapida validazione del codice. Una volta scaricato ed installato A Real Validator è già pronto all’uso, per quello che ci occorre dovremo solo indicare quale editor utilizzare per la visualizzazione del codice, e lo faremo dal menu File alla voce preference, e nel pannellino che si aprirà sarà necessario solo selezionare il percorso del file eseguibile del nostro editor.

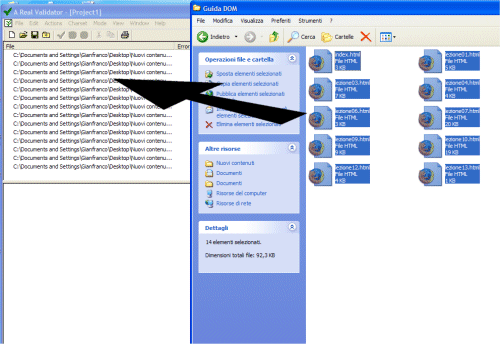
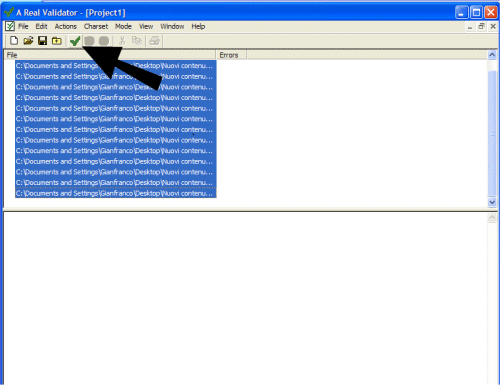
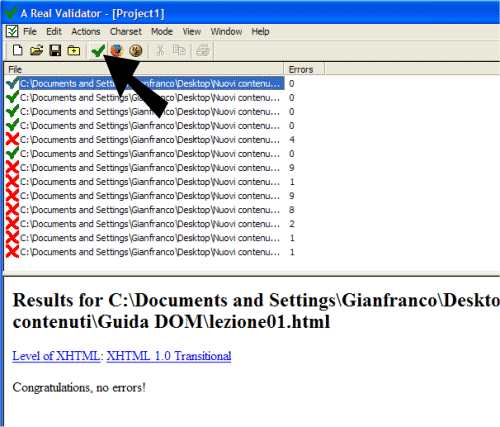
Fatto ciò aprendo la cartella contenente i file da validare li trascineremo semplicemente nella finestra superiore di A Real Validator.

Selezioniamo quindi il file o tutti i file da controllare e clicchiamo sul tasto Validate.

Il doctype
A real Validator eseguirà il controllo del codice in base al doctype che troverà nel documento HTML. Si tratta di un'istruzione che serve a identificare il documento e a stabilire quale versione di HTML si sta usando. In pratica, questa dichiarazione:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
serve a dire al validatore: "Sono un documento XHTML 1.0 e mi adeguo alla definizione Transitional". Solo quando è in possesso di questa informazione il validatore sarà in grado di fare il suo lavoro. Quindi il criterio di validazione farà riferimento alle specifiche per l’XHTML 1.0 Transitional. Per un corposo approfondimento sul DOCTYPE è consigliata la lettura di questo articolo: Il DOCTYPE ed il DOCTYPE switch nei moderni browser
Visualizzazione errori
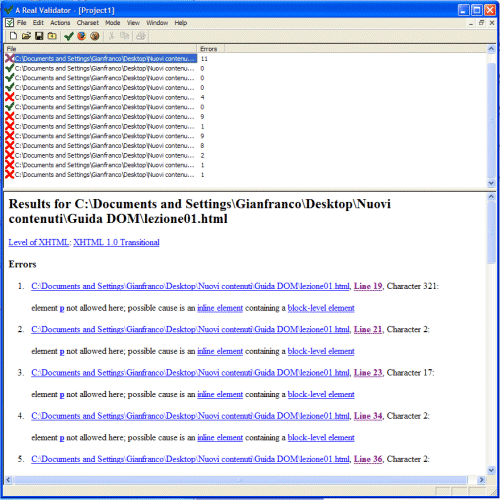
Una volta eseguito il controllo, evidenziando la relativa pagina gli eventuali errori trovati nel codice verranno indicati nella finestra inferiore dell’interfaccia. La lista degli errori segnala la pagina, il numero di riga, il numero del carattere e la possibile causa. In alcuni casi viene indicata la soluzione o il link all’help on-line del w3c.

Eliminiamo gli errori
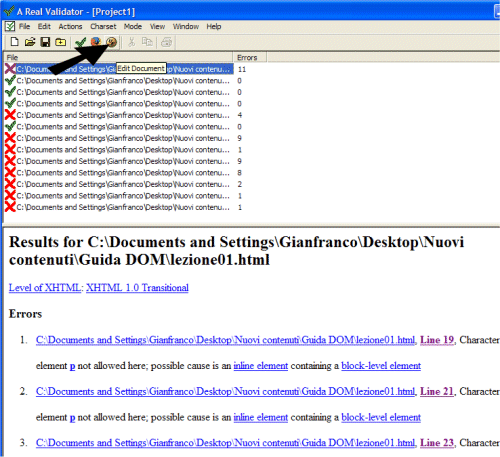
Per effettuare le modiche alla pagina occorre a questo punto aprire il nostro editor, cliccando quindi sul tasto Edit Document, il codice html della pagina verrà aperto automaticamente, nel nostro caso, in Ultraedit.

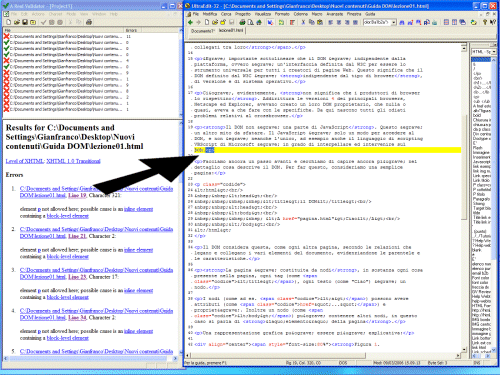
Selezionando la riga contenente l’errore indicata da A real Validator, possiamo effettuare la correzione suggerita.

Salviamo quindi la pagina appena corretta e effettuiamo nuovamente il controllo con A Real Validator.

Se non sussistono altri errori visualizzaremo la frase Congratulations, no error!
Modifiche su più pagine
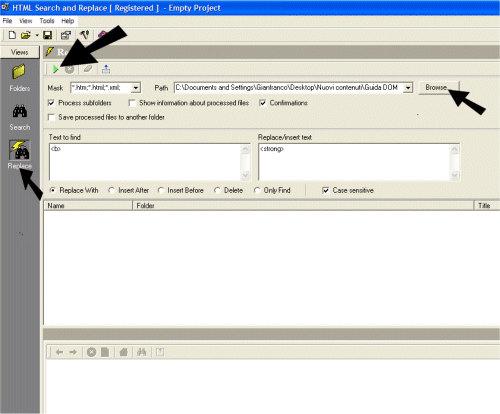
A volte capita di dover effettuare delle modifiche sistematiche in ogni pagina del sito, per velocizzare tale operazione possiamo utilizzare il programma HTML Search & Replace.
Una volta installato non dobbiamo far altro che selezionare l’operazione, nel nostro caso Replace, selezionare la cartella dove sono presenti i file, nel campo text to find digitare o incollare il tag o il testo da modificare e ne campo Replace/insert text il nuovo tag o il testo che lo sostituirà, cliccando poi sul tasto Run partirà l’operazione.

Effettuate tutte le operazioni di correzione e validazione delle nostre pagine possiamo ritrasferire il tutto al server con Leech FTP usato in precedenza.