La realizzazione di siti web può essere legata a diversi livelli conoscitivi e sono perciò disponibili numerosi strumenti ideati per svolgere tale attività in base anche alle esigenze specifiche di ciascun utente.
Visual Site Designer è un tool per la progettazione assistita di siti web, basata sulla concezione WYSIWYG per ottenere un riscontro visivo immediato su ciò che si sta realizzando. Il suo utilizzo è perciò rivolto soprattutto a coloro che non abbiano particolari esperienze in materia e non conoscano le basi del linguaggio HTML, volendo al tempo stesso per motivi personali cimentarsi con l'ideazione di un sito.

Il software è stato pensato per favorire semplicità ed immediatezza d'uso, sfruttando la modalità "drag and drop" per spostare facilmente blocchi di testo ed immagini sino a che non si è soddisfatti del risultato ottenuto. Per iniziare, vengono inoltre forniti 10 temi predefiniti, non dovendo così preoccuparsi di crearne uno. Si possono definire siti moderatamente strutturati, contenenti pagine multiple, campi di testo, elementi grafici ed animazioni. Riguardo a quest'ultimo aspetto, vi è la disponibilità di un tool integrato per la creazione di immagini ed effetti, senza dover ricorrere ad applicativi esterni. Quando si ha concluso il lavoro, le pagine sono infine caricabili sul server dedicato tramite il client FTP integrato, rendendole così disponibili online. Viene inoltre inviata al server una copia del progetto per evitare il rischio di perdita dati.
Il formato usato dall'applicativo ha l'estensione VNU proprio per consentire la fruizione dell'ambiente WYSIWYG e non è perciò possibile salvare i file progetto in HTML. Non è inoltre consentita la loro editazione diretta. Quando si richiamano gli strumenti di anteprima o di upload è il programma stesso che si occupa della necessaria conversione dei file in HTML, andandoli ogni volta a caricare nella cartella inizialmente creata. Essa ha il medesimo nome del file .vnu seguita da "_website" (ad esempio Mio_website). Se si vuole ricorrere ad un client FTP esterno per pubblicare il sito bisogna accertarsi di copiare tutti i file in questa cartella del server. Le pagine vengono comunque generate seguendo i dettami del W3C, risultando così correttamente validate.
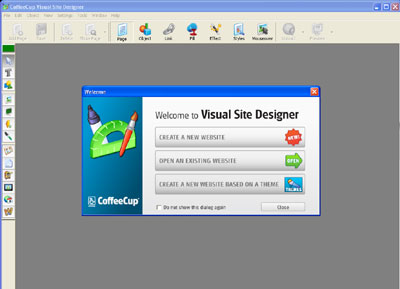
All'avvio viene aperta una finestra di dialogo che consente di scegliere tra la creazione di un sito senza usare alcun schema, l'apertura di un sito esistente o la creazione di un sito a partire da un tema predefinito.

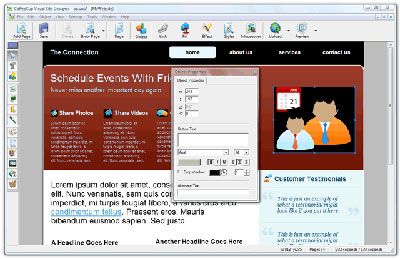
Scegliendo quest'ultima opzione è possibile selezionare il tema desiderato tra uno dei 10 disponibili e se non si riesce a trovarne uno pienamente soddisfacente il pulsante "Get More Cool Website Themes" rimanda all'apposita sezione della casa madre CoffeeCup Softtware, contenente circa 40 temi aggiuntivi acquistabili a parte. Il pannello di proprietà della pagina consente di assegnarle titolo, risoluzione, colore di sfondo e posizione. Per nasconderne la vista si può scegliere la voce "Hide Properties Window" dal menù "View". Si può subito interagire con gli elementi grafici e testuali che appartengono alla pagina, selezionandoli con il mouse e spostandoli con grande praticità da una posizione all'altra. Per posizionarli con la massima precisione, la funzione "Grid" del menù "View" consente l'impostazione di una griglia che si sovrappone alla pagina. Se si entra in un blocco di testo editabile si può modificare il contenuto digitando le stringhe volute per adattarlo ai propri scopi. Contestualmente alla loro selezione si apre il relativo pannello delle proprietà, siano esse oggetti, link, stili, effetti, mouseover o riempimenti di colore. Il comando "Undo" del menù "Edit" permette di annullare modifiche recenti e "Redo" di ripristinarle.

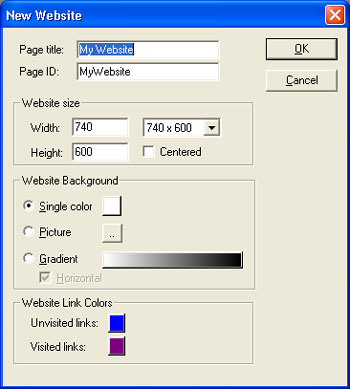
Se si vuole creare un nuovo sito senza fare uso di modelli, il pannello "New Website" fa impostare le proprietà principali, quali titolo, risoluzione, colori di sfondo e collegamenti ipertestuali. La barra degli strumenti disposta alla sinistra dell'interfaccia permette quindi di interagire con la prima pagina appena creata, potendo inserire blocchi di testo (Text Tool), forme geometriche (Shapes Tool) ed immagini (Picture Tool).

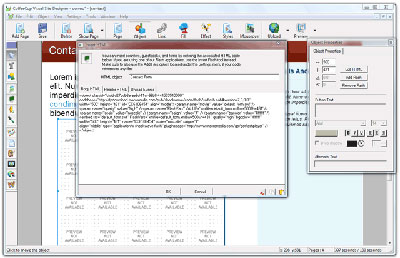
Chi conosce il linguaggio HTML ha inoltre la possibilità di creare aree nelle quali scrivere direttamente i comandi od importarli da altri programmi. Può essere utile ad esempio per generare tabelle personalizzate, contatori o JavaScript. Visual Site Designer è pienamente integrabile con altri pacchetti proposti da CoffeCup, potendo così facilmente inserire animazioni Flash, calendari, gallerie di foto, font, form, musica e video. Per aggiungere una nuova pagina è sufficiente cliccare sul pulsante "Add Page" nella barra degli strumenti principale. I pulsanti "Effects" e "Styles" consentono di aggiungere ulteriori elementi di personalizzazione alle pagine per renderle più accattivanti. Per visualizzare un'anteprima del lavoro svolto basta invece cliccare il pulsante "Preview": inizialmente viene aperto il browser interno, ma si può anche scegliere quello predefinito od un altro installato nel sistema.

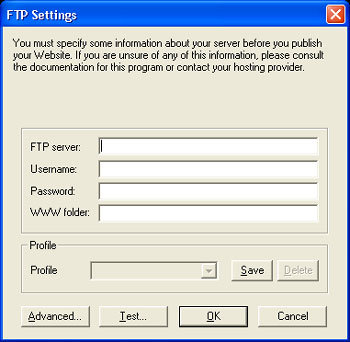
Quando si è pronti per inviare le pagine al server si può infine premere il tasto "Upload" e la prima volta si dovranno impostare i suoi parametri.
Visual Site Designer si propone come valido tool per la creazione di siti web caratterizzati da una struttura non particolarmente complessa, rivolto specialmente agli utenti meno esperti che possono contare sull'interfaccia amichevole orientata agli oggetti per favorire semplicità ed immediatezza d'uso.
[software id=""]
/https://www.html.it/app/uploads/2014/03/unity4win08_07.png)