Fresh HTML appartiene alla categoria degli editor visuali di pagine web e pertanto si caratterizza per immediatezza e semplicità d'uso. Il programma è freeware e può così essere utilizzato gratuitamente sia da utenti privati che professionisti.
Installazione Fresh HTML

L'impostazione dell'interfaccia secondo la modalità WYSIWYG consente di creare le pagine e di avere un riscontro diretto sulla loro struttura finale in pratica come se si stesse utilizzando un software di elaborazione testi.
Interfaccia grafica

L'editor integrato è stato inoltre pensato per agevolare la stesura di codice HTML da parte degli utilizzatori più competenti, i quali possono così affinare la fase progettuale. Il salvataggio delle pagine web può avvenire secondo tre differenti formati (HTML, ASP e PHP) e sono visualizzabili in anteprima mediante il browser predefinito. Tra le principali caratteristiche di Fresh HTML vi sono:
- Strumenti di controllo di tag e CSS;
- Procedura guidata di generazione pulsanti;
- Libreria di icone e template;
- Opzione di controllo ortografico;
- Supporto ActiveX e applet Java;
- Creazione di testo scorrevole (marquee);
- Anteprima pagine nel programma di navigazione;
- Supporto di collegamenti a suoni di sottofondo (mid, au e wav);
- Compatibilità con contenuti Flash, Media Player, Quick Time e RealMedia;
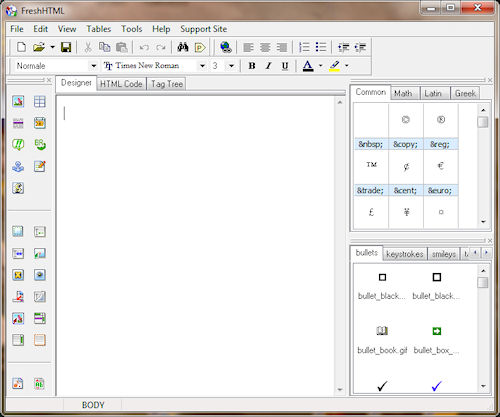
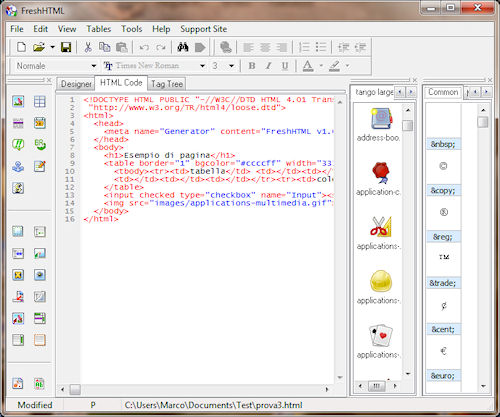
L'interfaccia grafica si presenta con un look classico e privo di fronzoli e si evidenzia l'area centrale dedicata all'editing delle pagine, suddivisa in tre schede.
Barra degli strumenti

"Designer" permette in modo molto semplice di aggiungere gli elementi d'interesse e di posizionarli secondo il criterio desiderato. " HTML Code" visualizza il codice HTML per consentire di apportare eventuali modifiche da parte degli utenti più esperti.
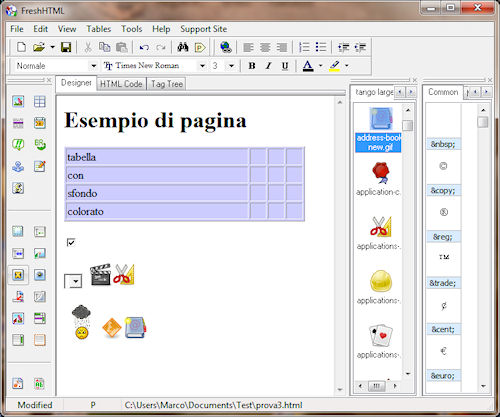
Esempio di pagina web

"Tag Tree" presenta un elenco ad albero con attributi, proprietà e CSS degli oggetti inseriti nella pagina. Nella parte sinistra è dislocata la barre degli strumenti, le quali consentono di svolgere le funzioni principali. Le icone relative consentono ad esempio di inserire immagini, tabelle, commenti, script, form, pulsanti e blocchi di testo.
Esempio di codice HTML

Nella parte destra vi è un'ampia raccolta di smiley, bullet, caratteri speciali ed elementi grafici i quali possono risultare utili durante la stesura della pagine. Il menu "Tables" consente l'inserimento di tabelle e la definizione delle loro proprietà, concernenti altezza, larghezza, numero di righe, numero di colonne, spazio e allineamento tra i campi, bordi, colori e immagine di sfondo. Include anche comode funzioni di allineamento orizzontale o verticale e di merge tra celle.
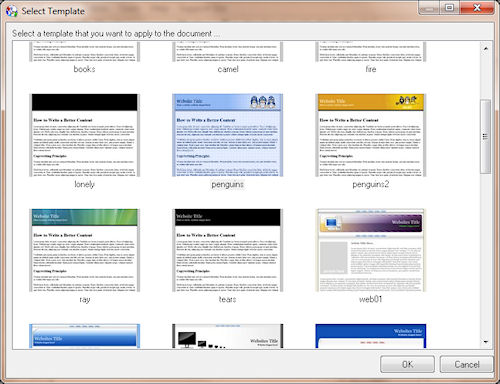
Finestra selezione modelli

Il menu "Tools" include alcune opzioni le quali possono tornare utili durante lo svolgimento dell'attività di creazione. "Page Properties" consente di associare informazioni alla pagina attiva, quali ad esempio titolo, sfondo, indicizzazione e refresh. " Preview in browser" apre la pagina corrente nel programma di navigazione predefinito per valutare con prontezza il risultato del proprio lavoro. "Templates" fa scegliere tra una ventina di modelli diversi da applicare alla pagina, aspetto apprezzabile nel caso si voglia conferirle un aspetto più specifico.
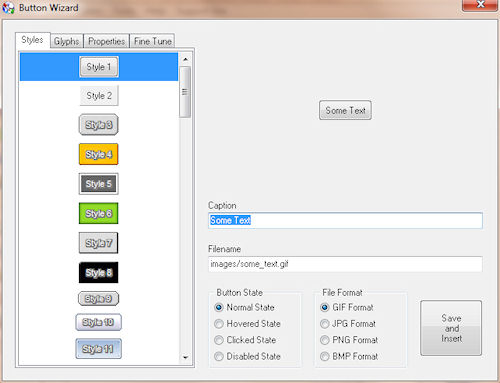
Wizard creazione pulsanti

"Button Generators" attiva una procedura per la definizione di pulsanti ed è possibile scegliere tra un insieme di elementi predefiniti, i quali sono personalizzabili con glifi, font e colori associabili ai diversi stati. L'uso di Fresh HTML appare intuitivo, specialmente nel caso non si debba interagire con il codice corrispondente ai contenuti. Può dunque risultare utile nel caso si desideri uno strumento snello ed essenziale per affrontare progetti non particolarmente complicati, senza così dover scomodare software più avanzati ma anche più complessi da gestire e configurare.
[software id="38524"]
/https://www.html.it/app/uploads/2014/03/pubcs_20_s.png)