Tra i software che CoffeeCup propone, StyleSheet è forse il meno noto, tuttavia presenta alcune funzionalità che ne fanno un ottimo strumento per chi, alle prime armi con la scrittura di CSS, volesse imparare questo linguaggio di programmazione.
La gestione dei CSS non pone ad un esperto grossi problemi, la sintassi è piuttosto semplice e le regole da seguire chiare e ben definite, un tool manager per la gestione dei CSS sarà dunque indirizzato ai neofiti che hanno voglia di imparare oppure ai professionisti che preferiscono automatizzare al meglio i propri lavori. StyleSheet Maker risponde esattamente a queste aspettative: l'interfaccia è semplice e le funzioni essenziali.
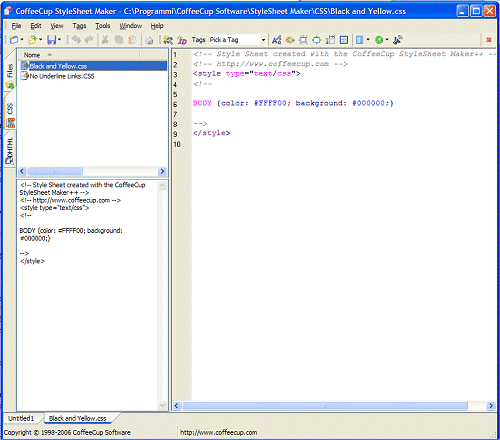
Interfaccia CoffeeCup StyleSheet

L'area di lavoro è occupata dalla finestra con il codice editabile e, in una cornice a sinistra, dalle linguette del file manager, del CSS e del DHTML, queste ultime due mostrano all'avvio dei codici predefiniti d'esempio e sono designate per ospitare tutti i codici salvati dall'utente, in modo da poter essere facilmente richiamati. Sono solamente due i menu che risulteranno nuovi all'utente: il menu tags, il cuore del programma, si occupa di inserire le varie etichette di markup all'interno del CSS, il menu Tools incorpora invece le routine di anteprima verso il Browser predefinito e favorito.
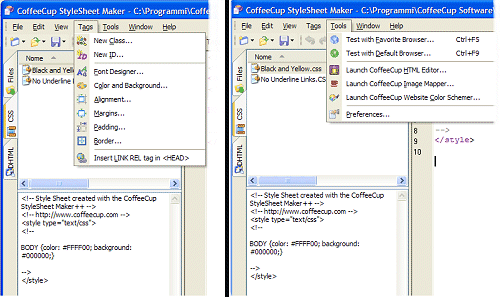
Menu tags e tools

Scritto il codice, aiutato dal wizard o attraverso i tags automatizzati, non resta che salvare il file nel formato .css. Le funzioni sono ridotte al minimo e sono tutte indirizzate alla gestione dei CSS, nel menu Tags trovano posto le finestre per la gestione dei seguenti parametri: Style Sheet, Font, Color and Background, Alignment, Margins, Padding, Border. Alcuni wizards consentono di costruire attributi CLASS e ID.
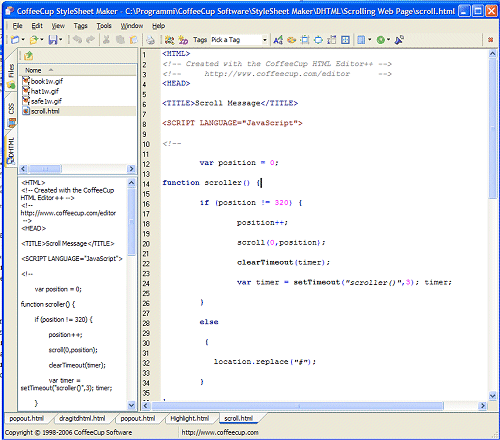
Menu DHTML

Il menu DHTML presenta alcuni esempi javascript da visualizzare ed eventualmente utilizzare nel proprio sito con le dovute modifiche.
Il programma non influisce particolarmente sulle risorse del sistema, possiede un’ottima documentazione di supporto con un utile Help che contempla anche una introduzione generale ai CSS.
Al posto dei pulsanti Yes e No, il software utilizza rispettivamente le diciture Cool! e No Way!. Il programma è scaricabile in versione shareware e una volta terminato il periodo di valutazione di 30 giorni se ne potrà acquistare la licenza per 34 dollari.
[software id="248"]
/https://www.html.it/app/uploads/2014/03/unity4win_05_11.png)