I banner web costituiscono uno strumento molto ricorrente per supportare strategie di marketing e promozioni, rivelandosi il più delle volte quali collegamenti a pagine pubblicitarie. Esiste un ampio insieme di editor sviluppati per mettere a punto qualsiasi genere di banner.
Warner Banner Creator è un tool gratuito indirizzato alla creazione di banner caratterizzati da messaggi di avviso, i quali ricordano in parte quelli che possono aprirsi in Windows nel caso vengano riscontrati determinati problemi.
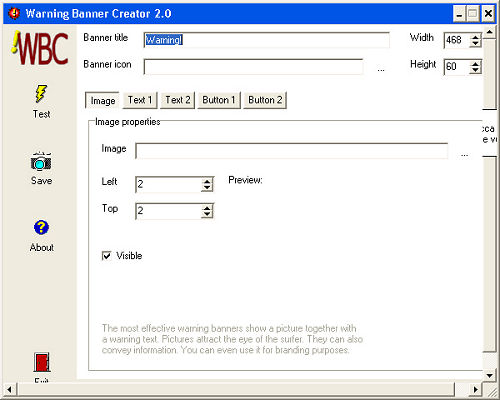
Interfaccia utente Warning Banner Creator

Sua prerogativa è la semplicità d'uso, in quanto in pochi passaggi si riesce a portare a termine l'attività di definizione di un banner. L'opzione di anteprima si presta per valutare in anticipo il layout di un progetto prima di procedere con l'operazione di salvataggio. L'installazione viene portata a termine in pochi istanti a conferma di un applicativo leggero e privo di richieste particolari in termini di risorse di sistema. L'interfaccia grafica appare essenziale per rendere immediata l'individuazione di un banner anche da parte dei neofiti. Per creare un banner occorre innanzitutto indicare un titolo nell'apposito campo e associargli eventualmente un'icona (in formato ICO). Il pulsante "Image" consente di aggiungere un'immagine in formato BMP, ICO, WMF o EMF.
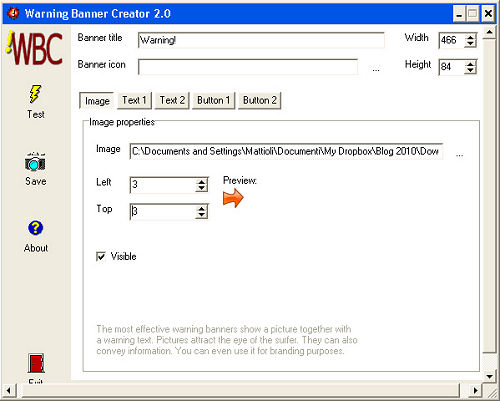
Esempio di inserimento immagine

Questa ha il compito di attrarre l'attenzione dei visitatori e di rendere più chiaro il contenuto testuale. Il pulsante "Text1" consente di aggiungere il testo di warning da visualizzare ed è possibile modificare tipo, stile, colore e dimensione del font utilizzato. Per visualizzare l'anteprima del banner basta cliccare il pulsante "Test", riuscendo così a farsi un'idea precisa in tempo reale sul possibile risultato finale. Sia l'immagine che il testo sono posizionabili all'interno dell'area grafica del banner con i comandi "Top" e "Left", i quali consentono di spostarli verticalmente od orizzontalmente per adattarli allo spazio disponibile. Analogamente il pulsante "Text2" fa aggiungere un'altra stringa di testo, relativa ad esempio a un' azione da compiere per risolvere un determinato inconveniente. I pulsanti "Button1" e "Button2" si utilizzano per cambiare nome ai tasti d'azione inizialmente definiti come "OK" e "Cancel". In questo caso oltre a modificare la loro posizione si può anche variarne le dimensioni con i controlli "Width" e "Height". Le dimensioni del banner sono invece cambiabili con gli omonimi controlli collocati nell'angolo superiore destro dell'interfaccia.
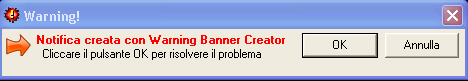
Anteprima del risultato finale

Quando l'anteprima soddisfa i requisiti richiesti si può infine procedere con uno screenshot del modello mediante il pulsante " Save", il quale viene memorizzato con il formato immagine BMP per una successiva rielaborazione. Per realizzare un'animazione e rendere un banner ancora più "vistoso" è possibile crearne una serie da utilizzare quale sequenza all'interno di software per creare GIF animate. Si potrebbe ad esempio creare un banner con il pulsante "OK" con un testo normale e un altro con il testo in grassetto oppure variarne la dimensione con lo scopo di ottenere un'animazione fluida. Warning Banner Creator consente dunque la definizione di banner di avviso in modo rapido e intuitivo.
/https://www.html.it/app/uploads/2011/03/how_to_bf8b919271fe34aa-1.png)