La creazione e la gestione di siti web è un'attività sempre più richiesta per scopi privati, di studio o professionali. I tool a disposizione sono davvero numerosi, capaci di soddisfare in pratica ogni tipo di esigenza. Tra questi, WebEasy può essere preso in considerazione in quanto consente di affrontare varie problematiche grazie alla possibilità di utilizzare tre diverse versioni.

Il denominatore comune è rappresentato dalla semplicità d'uso e di pubblicazione delle pagine, che permette di progettare i siti in modo pressoché visuale. All'utente non viene perciò richiesta alcuna conoscenza particolare di programmazione nel linguaggio HTML, potendo oltretutto contare su una base di oltre cinquecento modelli predefiniti dal look professionale ampiamente personalizzabili e dieci siti dimostrativi da utilizzare o studiare. Un altro elemento di cui tenere conto è costituito dall'ottimizzazione delle pagine per migliorare l'indicizzazione da parte dei principali motori di ricerca, potendo anche aggiungere riferimenti a YouTube, Facebook, Flickr, Picasa o Google Maps. Vi è inoltre il supporto di funzionalità di commercio elettronico tramite eBay con transazioni sicure via PayPal. Tra le altre caratteristiche di punta della versione corrente vi sono:
- Creazione di siti Internet ottimizzati per iPhone ed altri smarphone;
- Procedure guidate per la definizione e la pubblicazione online;
- Semplice creazione di GIF animati e banner con accattivanti effetti di transizione;
- Compatibilità con Windows Vista e Seven a 32/64 bit;
- Modelli personalizzabili per inserire o togliere pagine, modificare collegamenti, immagini, video, testi, servizi e colori;
- Funzionalità drag and drop per trascinare oggetti quali video, immagini, moduli, effetti od animazioni durante la fase di impaginazione;
- Procedura guidata di creazione di album fotografici online mediante la selezione di temi specifici e con la possibilità di inserire commenti;
- Generazione di feed RSS e podcast composti indifferentemente da testi, video o musica;
- Definizione di animazioni di notevole impatto visivo e peculiari a livello di stile per cercare di suscitare l'interesse dei visitatori;
- Procedura guidata per la creazione di blog personali;
- Disponibilità di oltre 85000 illustrazioni inerenti pulsanti, sfondi, foto, clipart, animazioni e cornici;
- Integrazione di widget interattivi;
- Salvataggio dei progetti come archivi e modelli;
- Supporto FTP per gli aggiornamenti;
- Supporto di componenti e servizi di terze parti;
- Gestione di meta tag;
- Procedura guidata Java Script;
- Creazione di stili (CSS);
- Editor di immagini e foto;
- Supporto di moduli PHP e MySQL.
Le versioni disponibili sono Standard, Professional e Platinum e si differenziano per il numero di modelli, per gli strumenti e-commerce con funzioni statistiche e per il servizio di hosting che le accompagna. Si può infatti fruire di un account di prova che dura da due settimane a 12 mesi e che può includere sino a 10 GB di spazio, indirizzi e-mail illimitati, webmail, 250 GB di larghezza di banda mensile, un dominio e statistiche sul numero di visite.

La versione di prova consente di usufruire pienamente delle funzionalità previste dall'applicazione per una durata di 15 giorni dall'installazione. Nel caso non fosse preinstallato, verrà richiesto di aggiungere il componente "DHTML Editing Control" di Microsoft.
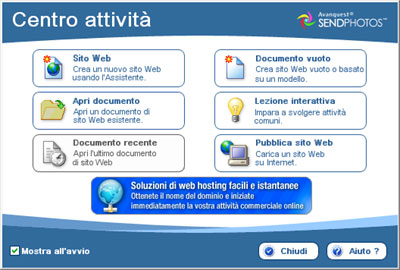
Al primo avvio si apre un centro attività che consente di eseguire alcune principali azioni, come creare un sito web vuoto o basato su un modello esistente, utilizzando anche l'ausilio di un assistente. Fa inoltre aprire un progetto di sito esistente, l'ultimo utilizzato o caricarne uno sul Web. Se si desidera avviare un tutorial per impratichirsi con l'applicazione è infine disponibile il pulsante "Lezione interattiva".

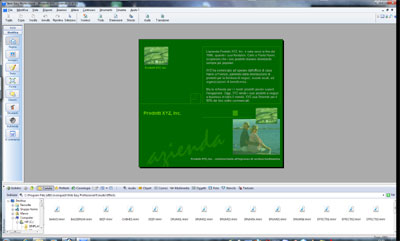
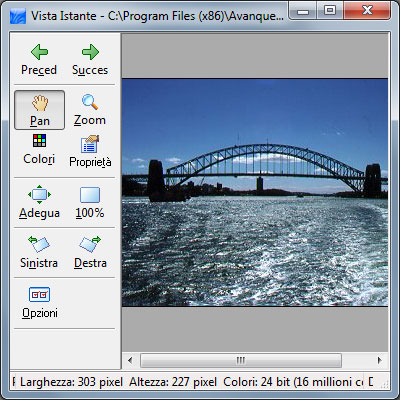
L'interfaccia utente si presenta piuttosto ordinata: senza progetti aperti, la parte centrale della finestra principale è dedicata all'interazione con i file, mentre ai suoi bordi sono collocate barre di strumenti ed esplorazione. Nella parte alta spiccano i pulsanti "Sito Web", "Vuoto", "Creatore di stile", "Apri" e "Salva" ed in quella laterale sinistra i tasti "Progetta", "Costruisci", "Pubblica" e "Attività", i cui significati appaiono abbastanza intuitivi. Nella parte inferiore è disponibile il pannello del File Browser, che è stato incorporato per agevolare l'accesso ai file di lavoro. Esso è in grado di mostrare più di 150 tipi di file disposti come miniature per facilitare l'individuazione del contenuto che faccia al proprio caso. Vi è la possibilità di creare un archivio di file preferiti per richiamare i suoi elementi con grande rapidità, grazie anche al supporto della funzionalità drag and drop. Apprezzabile la caratteristica "Visione Istante", che apre a dimensioni piene l'immagine sfogliata, che presenta un insieme di comandi di interazione e fa scorrere tra i file contenuti nella cartella corrente.

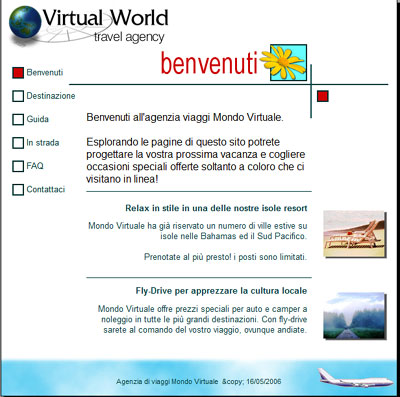
Per aprire la procedura guidata di creazione siti si può cliccare il pulsante "Sito Web", che assiste l'utente durante i successivi passaggi. Per prima cosa viene richiesto di scegliere uno stile di modello tra i numerosi predefiniti e suddivisi nelle categorie business, famiglia e personale, hobby ed eventi, organizzazioni e club e iPhone e telefoni cellulari. Il layout di ciascuno di essi viene proposto in anteprima per meglio valutare la scelta più opportuna. Il passaggio successivo richiede l'indicazione delle destinazione nella quale salvare il proprio progetto con relativo nome. Vengono quindi richieste informazioni contestuali alla scelta del modello, che possono perciò essere di tipo testuale o grafico. Al termine si può cliccare il pulsante "Fine" e se si è attivata la casella di controllo "Mostra sito Web adesso" verrà subito proposta un'anteprima del sito nel browser di sistema predefinito, comodamente richiamabile con il tasto F8 anche durante la necessaria fase di aggiustamento e definizione delle pagine. All'interno dell'editor si noterà che sono state aggiunte nuove icone nelle barre degli strumenti, utili ad apportare variazioni agli elementi ed ai componenti appartenenti alle pagine generate.

Tra i menu che l'applicativo mette a disposizione ve ne sono alcuni che risultano particolarmente utili durante la progettazione dei siti. Tra questi, "Inserisci", oltre a nuove pagine, consente di aggiungere diversi tipi di elementi quali immagini, clipart, blocchi di testo, tabelle, oggetti (basati anche su script), componenti ed elementi geometrici, facendo a meno del File Browser. Il menù "Strumenti" contiene la voce "Trasferisci file", che apre FTP Max (un client per il trasferimento remoto dei file) e la voce "Opzioni", che fa accedere al relativo pannello di controllo. Si ha così l'opportunità di personalizzare il layout dello spazio di lavoro secondo le proprie esigenze.
WebEasy fornisce un approccio visuale alla definizione di siti Internet che appare redditizio in diverse circostanze operative, potendo soddisfare criteri di sviluppo di piccola e media complessità senza scomodare applicativi che godono di maggiore fama.
[software id="38380"]