Microsoft Active Server Pages (ASP) è un ambiente di sviluppo per server basato su scripting orientato allo sviluppo di applicazioni Web dinamiche ed interattive. Si riescono così a combinare pagine HTML, comandi script ed elementi COM (Component Object Model) per la definizione di pagine interattive o potenti applicazioni, che sono tipicamente semplici da sviluppare e modificare, utilizzando ad esempio componenti ADO (ActiveX Data Objects) per connettere le pagine web ad un database.

ASPMaker è uno strumento automatico per la rapida stesura di codice finalizzata alla creazione di Active Server Pages a partire da un database Microsoft Access o da qualsiasi genere di sorgente dati ODBC. L'utente ha così la possibilità di visualizzare, modificare, inserire e cancellare record nei database resi disponibili sul Web. Una pratica procedura guidata si presta per definire la struttura di un sito in pochi semplici passaggi. Gli utilizzatori più smaliziati conservano comunque la possibilità di personalizzare l'ambiente per creare layout su misura, conferendo all'applicazione versatilità e flessibilità.
Le caratteristiche principali di ASPMaker:
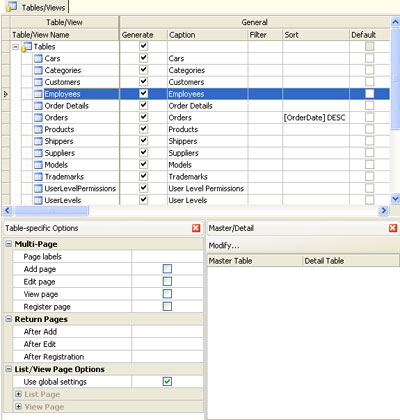
- Comandi specifici per ciascuna tabella e vista di copia, inserimento, visualizzazione, editazione, cancellazione ed aggiornamento multiplo;
- Pagina di conferma opzionale prima dell'inserimento od aggiornamento di record;
- Ciascun campo è ampiamente personalizzabile in termini di visualizzazione e modifica;
- Convalida server e/o convalida client basata su JavaScript;
- Comandi opzionali di ricerca veloce, estesa ed avanzata;
- Sistema avanzato di protezione da accessi non autorizzati con livelli utente dinamici e gerarchici basati su User ID;
- Sistema di registrazione utente con attivazione opzionale;
- Parametri HTML configurabili, come set di caratteri, font, CSS e temi personalizzabili con anteprima;
- Funzionalità di salvataggio e ripristino dei progetti;
- Sincronizzazione dei parametri dei progetti con le modifiche nei database;
- Creazione automatica di directory virtuali con IIS;
- Integrazione con fogli di stile CSS;
- Viste personalizzate con generatore visuale di query;
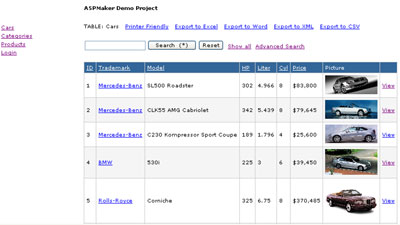
- Esportazione dati in diversi formati: HTML, Word, Excel, CSV e XML;
- Ordinamento multicolonna;
- Dimensione della pagina impostabile dall'utente;
- Upload di file su cartelle e database;
- Caricamento dinamico delle tabelle;
- Caselle di testo e campi con suggerimenti per il completamento;
- Notifica email ad ogni inserimento, modifica e cancellazione;
- Supporto opzionale Captcha;
- Piena personalizzazione di modelli ed estensioni.

Prima di procedere con l'installazione conviene verificare la disponibilità dei requisiti minimi di sistema. A livello di sistema operativo, ASPMaker si caratterizza per essere in pratica compatibile con tutte le versioni proposte da Microsoft, iniziando da Windows 98 per arrivare sino a Vista. Sono inoltre richiesti Microsoft Data Access Components (MDAC) e Microsoft Jet 4.0 database engine. Se si utilizzano Windows 2000 e Access 2000 o successivi dovrebbero già trovarsi preinstallati, anche se è in ogni caso consigliabile aggiornarli.
A livello server è necessario avere a disposizione Internet Information Services (IIS), l'unico supportato, e VBScript 5.0 o superiore. La connessione di ASPMaker con Microsoft Access, Microsoft SQL Server, MySQL, Oracle, sorgenti dati ODBC ed altri database avviene mediante apposite stringhe che hanno lo scopo di estrarre le informazioni attraverso campi e tabelle, generando al volo script ASP basati su tali dati. Per ciascuna tabella viene quindi definita una pagina dedicata con l'appropriato collegamento. Per usare un primo progetto ASP è comunque possibile fare riferimento ai parametri predefiniti, senza dover necessariamente predisporne dei nuovi, andando direttamente nella scheda “Generate” della finestra principale, previa connessione con la sorgente dati.

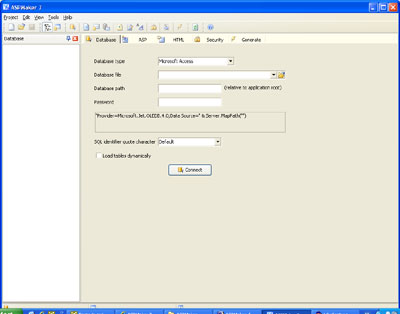
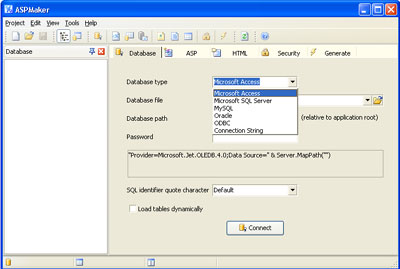
Per creare un semplice progetto di un sito bisogna come primo passo scegliere, dall'omonima scheda, il database che si vuole utilizzare tra Microsoft Access, Microsoft SQL Server, ODBC e Connection String. In caso di Access è necessario indicare, oltre al nome del file, percorso ed eventuale password relativi al database. SQL Server richiede l'inserimento del nome del server, della porta di connessione, del nome utente, della password e del nome database. Una sorgente ODBC richiede il DSN (Data Source Name), oltre a user ID e password.

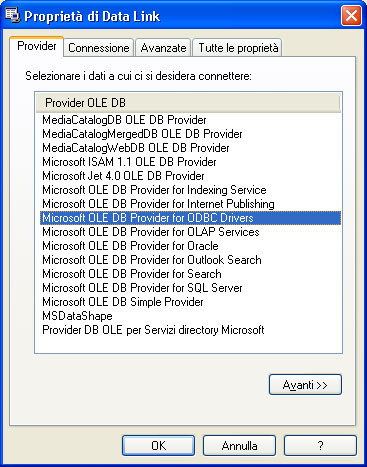
Se si sceglie Connection String si può inserire la stringa dedicata od il pannello Data Link per farla generare. Il pulsante “Connect” esegue poi il collegamento con la risorsa e carica le informazioni disponibili sotto forma di campi e tabelle, disponendole nel pannello database collocato nella parte sinistra della finestra principale.

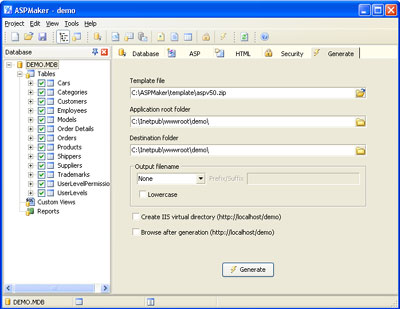
Occorre quindi passare alla scheda “Generate” e selezionare il file template predefinito, la cartella di riferimento della cartella virtuale di IIS e quella di destinazione dello script, che può coincidere con la precedente. Per eseguire ASP è necessario configurare un sito web od una directory virtuale e nell'ipotesi di avere IIS già presente nel proprio sistema, ASPMaker è in grado di generare una cartella virtuale e predisporla per l'esecuzione di codice ASP attivando la casella di controllo “Create IIS virtual directory”.

Se si attiva anche la casella di controllo “Browse after generation”, al termine viene automaticamente aperto il browser di sistema. Il wizard crea in modo predefinito una directory virtuale in “http://localhost/

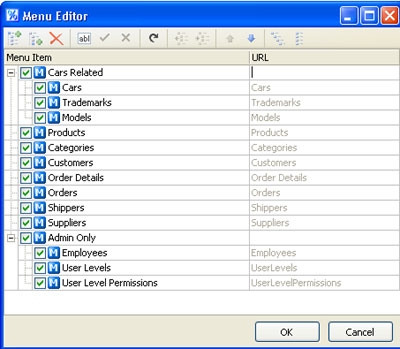
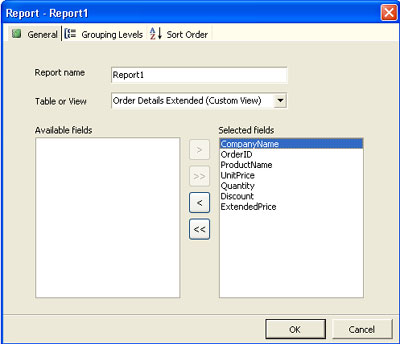
Quando si ha preso confidenza con l'applicazione si può trarre vantaggio dalle opzioni disponibili per definire progetti personalizzati mettendo a frutto le proprie conoscenze di HTML e ASP, potendo inoltre utilizzare “Menu Editor”, presente nel menù “Tools”, per modificare i menù relativi al sito. Per generare un report si può usare il pulsante destro del mouse sul pannello database e selezionare nel menù contestuale la voce “Add Report”. I report ASPMaker non sono da confondere con quelli di Microsoft Access, che non sono infatti gestibili. Essi sono però in pratica utilizzabili con qualsiasi database, in quanto le rispettive pagine sono script ASP e non è perciò necessario alcun componente dal lato server.

Un report è generabile da qualsiasi tabella o vista, anche personalizzata. Per creare una vista personalizzata si può di nuovo usare il pulsante destro del mouse sul pannello database e selezionare nel menù contestuale la voce “Add Custom View”. Se necessario, si possono anche generare report a partire da più di una vista o tabella unendole tra loro.
ASPMaker si conferma un valido strumento per generare pagine ASP in modo rapido ed efficace, indicato soprattutto per gli utenti meno esperti, offrendo però al tempo stesso funzionalità che possono rivelarsi apprezzabili anche da parte di utenti più esperti.
[software id=""]
/https://www.html.it/app/uploads/2014/03/unity4win07_05.png)