Gli strumenti di sviluppo per app in ambiente mobile sono i più diversi, con l’obiettivo di andare incontro ad esigenze plurime per quanto concerne la loro tipologia. App Inventor è un ambiente di sviluppo semplificato inizialmente voluto da Google per la messa a punto di app Android. Il progetto è poi passato in mano al Massachusetts Institute of Technology, ma permane l’idea di base di rendere disponibile un ambiente di programmazione intuitivo e versatile per la realizzazione di app prevalentemente rivolte ad usi personali.

Gli applicativi sono pubblicabili nel Play Store quando terminati e durante la fase iniziale di sviluppo è possibile condividerli con altre persone per la fase di test. App Inventor prevede tre possibili opzioni per la messa a punto di un sistema di valutazione delle app durante la loro programmazione. Se si dispone di un device Android si può iniziare con il download di App Inventor Compaion dal Play Store. Se non si possiede uno smartphone o tablet Android occorre installare in un computer un emulatore Android, mediante il quale è possibile provare le app in tempo reale. L’ultima ipotesi è di non avere la disponibilità di una connessione senza fili ed in tale caso, oltre a dover installare l’emulatore, occorre collegare il device Android al computer mediante cavo USB.

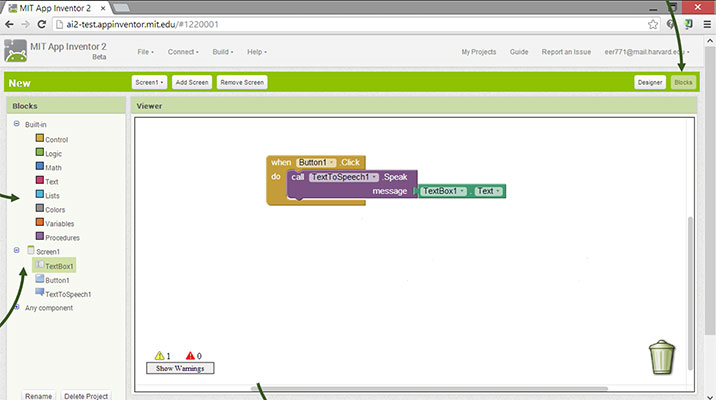
L’interfaccia utente si presenta in modo ordinato, così da favorire l’approccio anche da parte di chi si avvicini per la prima volta ad un ambiente di sviluppo. Centralmente si trova l’area di lavoro, dove è possibile trascinare e rilasciare componenti individuati nella barra laterale sinistra. Si ha così la possibilità di visualizzare immediatamente l’effetto del componente selezionato. Nella barra laterale destra vengono invece mostrate le proprietà dei componenti, rispetto ad esempio a colore, dimensione e comportamento. Nella parte superiore destra si trova il pulsante per passare dall’attuale Design Editor al Blocks Editor. Questo consente di far interagire sul piano logico i diversi componenti rappresentati in precedenza nel modulo di editazione dell’interfaccia grafica. L’area centrale consente infatti di stabilire le relazioni che devono intercorrere tra i diversi componenti. Nella barra laterale sinistra si ha la disponibilità dei blocchi legati ai singoli componenti e si ha pertanto la possibilità di sperimentare in modo semplice diversi possibili tipi di relazione.
/https://www.html.it/app/uploads/2018/11/app-logo.jpg)