Sencha Animator è un nuovo software sviluppato per generare animazioni di grande effetto secondo lo standard CSS3. Si pone in evidenza per essere multipiattaforma (Windows, Mac e Linux) e consentire la generazione di codice compatibile con i principali browser di sistemi operativi mobili basati sul framework Webkit, quali iOS, Android e BlackBerry. Si tratta pertanto di uno strumento adatto alla realizzazione e gestione di contenuti animati rivolto a coloro i quali vogliano avvicinarsi ai dettami dell' HTML5, come ad esempio sviluppatori, designer, animatori, artisti e professionisti del Web in genere. Sencha Animator è stato però pensato anche per chi non abbia particolari esperienze in materia di programmazione e proporsi quale tool semplice da utilizzare per mettere a punto testi animati, sviluppare piccoli giochi, ideare presentazioni di immagini con transizioni fluide, disegnare pulsanti con gradienti e pubblicare annunci pubblicitari (ads), senza necessariamente dovere scrivere codice CSS3.
Procedura di installazione Sencha Animator

Gli strumenti messi a disposizione consentono al tempo stesso di ottenere un pieno controllo sulle animazioni per favorire la produttività degli utenti più avanzati, i quali possono anche associare JavaScipt personalizzati a ciascun elemento desiderato. L'attenzione dei programmatori di Sencha Animator si è particolarmente incentrata sulla fluidità dell'esperienza d'uso, grazie anche ad uno spazio di lavoro che lascia la massima libertà espressiva agli operatori e che fornisce un feedback visivo in tempo reale. I contenuti generati sono tra l'altro compatibili con i progetti realizzati secondo lo standard ORMMA (Open Rich Media Mobile Advertising), supportato da numerosi network mobili. All'avvio dell'installazione della versione di prova si può scegliere da un apposito elenco il linguaggio preferenziale, nel quale è piacevolmente presente anche l'Italiano. Dopo aver scelto la cartella di destinazione nel proprio sistema, la procedura viene portata a termine rapidamente. Per avvicinarsi alle principali funzionalità offerte dall'applicativo viene consigliato il download di un progetto d'esempio dal sito della casa madre.
Interfaccia utente

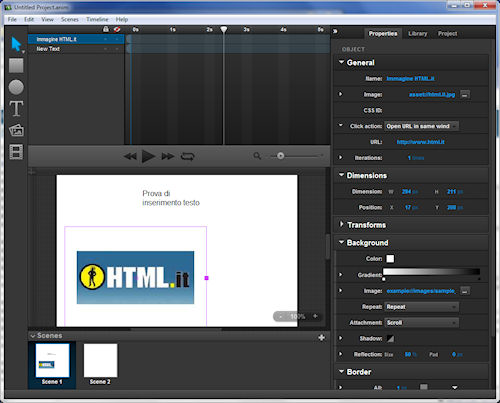
È inoltre disponibile un'area dedicata comprendente tutorial e screencast utili ad approfondire la sua conoscenza, oltre al forum presso il quale è possibile registrarsi per scambiare idee ed informazioni con gli utenti iscritti. La prima esecuzione richiede l'inserimento delle credenziali di registrazione relative al proprio profilo, da attivare sempre presso il sito ufficiale. La versione trial dura 30 giorni, sufficienti per valutare con attenzione le potenzialità del software, trascorsi i quali si può acquistare una licenza ufficiale al costo attuale di 199 dollari. Il layout dell'interfaccia si presenta con un aspetto ordinato, moderno e accattivante, richiamando in tal senso parte di quelli degli attuali software di animazione. Nella parte superiore della finestra principale trova spazio la timeline con la barra dei relativi controlli ed in quella inferiore appare il riquadro contenente l'animazione sulla quale si sta lavorando e ancora più in basso il pannello delle scene. Una barra verticale laterale sinistra include i controlli specifici relativi a selezioni, oggetti di disegno, blocchi di testo, immagini e video.
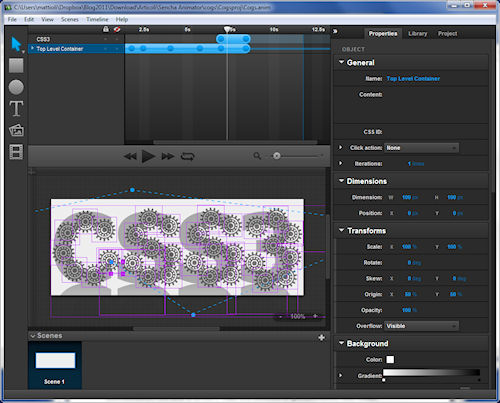
Esempio di progetto con keyframe evidenziati nella timeline

L'area disposta sulla parte destra comprende i pannelli con informazioni, opzioni e comandi relativi a proprietà, librerie di oggetti e progetti suddivisi in schede. I tipici menu a tendina consentono poi di interagire in modo esaustivo con le funzionalità inerenti file, editazione, viste, scene e timeline. Per creare un progetto basta entrare nel menu "File" e selezionare la voce "New Project" oppure affidarsi semplicemente alla combinazione da tastiera "Ctrl+N". Va quindi scelto uno tra i possibili canvas predefiniti con risoluzioni che vanno da 320x50 sino a 960x640 punti o se si preferisce se ne può impostare uno con dimensioni a proprio piacimento. Per salvare il progetto occorre quindi selezionare l'opzione "Save Project" sempre nel menu "File" o brevemente "Ctrl+S", il quale assume l'estensione "anim". La fase successiva consiste nell'inserire gli elementi da elaborare attraverso l'apposita barra degli strumenti. Nel pannello delle proprietà di ciascun oggetto si possono poi modificare il nome relativo, associare un'azione al clic del mouse, eseguire un ridimensionamento, un riposizionamento o una trasformazione, cambiare colore allo sfondo, aggiungere dei bordi ed altro ancora. Tra le possibili azioni apprezzabili dagli utilizzatori dotati di maggiori conoscenze, vi è quella per associare un JavaScript personalizzato ad un oggetto e in tale caso viene aperto un comodo editor integrato per la stesura diretta del codice. Qualsiasi variazione applicata viene visualizzata immediatamente nell'area di lavoro ed è così facilitata la sperimentazione individuale.
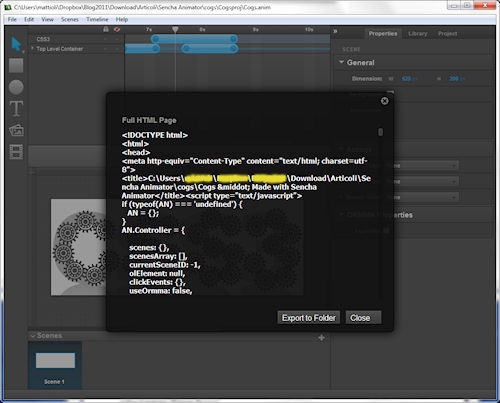
Esempio di esportazione con visualizzazione del codice HTML generato

Nella timeline si possono fissare i keyframe di ogni schema, in pratica i punti di un'animazione dove hanno inizio e fine i movimenti e le trasformazioni. Per generare un fotogramma chiave va prima selezionato l'oggetto da coinvolgere dopo averlo correttamente posizionato, seguito da un doppio clic sull'istante prescelto. Graficamente i keyframe sono rappresentati da pallini di colore blu e dunque facilmente individuabili. Per scorrere i fotogrammi si può trascinare l'apposito cursore lungo la timeline, mentre per riprodurla si utilizzano i controlli specifici. In qualsiasi momento è inoltre possibile visualizzare un'anteprima dell'animazione nel programma di navigazione predefinito con l'ausilio della voce "Preview Project in Browser" (Ctrl+Invio). Per esportare il codice di un progetto da utilizzare in una pagina web vi è infine l'opzione "Export Project" con tasto di riepilogo del codice HTML d'anteprima. Viene così creata una cartella con i file necessari memorizzati al suo interno.
Sencha Animator è uno strumento che può dunque essere preso in considerazione sia dai principianti che dagli utenti avanzati.
[software id="6616"]
/https://www.html.it/app/uploads/2014/04/video_testo_001.jpg)